One of the hottest talking points in the web design industry is UI/UX testing and design. While there is a lot of mystery surrounding it for those who do not know, it is an invaluable tool in the development process to yield a better user outcome on your website than designing with no referential data to support how it’s used.
UI/UX Testing
User Interface (UI) is essentially any type of digital layout intended for users to interact with – think dashboards, apps, and websites. User Experience (UX) is a broader field, but it’s essentially how a user interacts with anything online, the ease of doing so, and enjoyment of the website features. So, your website’s UI can be absolutely immaculate, but if the user experience is not positive (such as including clear navigational elements), the design may prove to be less than effective. The user can’t do what the website prompts them without proper UX.

In the above image, we see a design process fueled by the product’s looks but not the final, practical use for the coffee drinker, in this case. In the web industry, this is an experience many individuals run into, where they design a good-looking site but don’t think about the end-user goals (or their path to get there). While the partner that engaged you for the design may be fixated solely on certain aesthetic features, the functionality and thoughtful user flows are often overlooked in sites that are designed purely for looks.
When PA does UI/UX testing, we gather information and evaluate the data and findings collected to identify challenges with the current UX and ways to improve user flow. This ends up being a win-win for everyone involved. You get a site that works the best, and your users get an intuitive, easy experience to keep them returning. We find there are many benefits beyond just the look and feel of the site, like improved user return rates, a more optimized development process, and saving your employees time managing the site.
Increases amount of return users
With any online presence, you’ll want return users. This directly translates to your site giving them an experience they enjoy and stick with, resulting in using your site repeatedly. Return users are important, no matter what industry you are in. It’s a sign your site is healthy and working well!
For ecommerce companies, this is especially important. Your users need trust and confidence in your brand and website to make a purchase. The optimization of your customer purchasing flows needs to be flawless. The ease of navigation through different pages, search working optimally to find the correct products, and product images & descriptions need to be on point. There’s a market flooded with other options they can tap into if they find it too frustrating to make a purchase on your site. This not only costs you a sale but a customer that more than likely will not come back.
For instance, I was online shopping for shampoo. There was a brand I wanted to try; however, their site’s mobile pages were broken. I couldn’t add anything to the cart, so I went elsewhere. This happens every day to users. They feel if they’re spending their money on your website, it should be a painless experience. This is incredibly true now with vendors like Amazon that have streamlined their processes. It feels like if you even think about something, it will be suggested, and the purchase is only a click away.
Streamline the design and development process
One of the biggest advantages is being equipped with data to design the best possible product. Using this data, we can identify pain points, obstacles, and nuisance elements. This makes your user’s life easier since they don’t have to sift through anything unnecessary. This also saves time on the development process for a number of reasons:
- The site’s design is considered through every step of the UX research process. This includes where certain elements are expected from the user base (like an add to cart button) to know something isn’t working (like observing repeated obstacles in styling a menu on mobile). So when it comes to putting pen to paper, many important build factors have already been predefined!
- Responsive design becomes a breeze as you carefully consider it during your testing and evaluation phases. So you already know the best use on mobile screens, allowing for wireframes to be created for the developers to quickly flow through compositions, rather than leaning more heavily on design as they develop to define how things will respond.
- Complicated processes have been broken down into steps through insights to simplify them as much as possible and examined carefully to see where there were any hangups in the initial design and how those can now be avoided.
- The development team knows exactly what’s entailed every step of the way. Having heard the UX findings, they will better understand the project at hand and ensure they already know the pain points rather than revisiting it in a few months after finding some confusing aspects for users.
When things are evaluated before the process begins, all parties walk into the room more informed. This allows the workflow of the project overall to flow better since everything has been thoroughly thought out and has already been identified with goals that are clearly set out before the first marks are even made on the design.
Save time and money on troubleshooting
Many sites will utilize contact buttons as a focal point on their website. The ideal use is for someone interested in your products and/or services to reach out to ask questions about products, get a quote, or place an order. However, in many cases, users are using that button to ask for help due to a lack of user experience.
Some inquire because they:
- Find a product listing unclear, whether it’s specifications or the description
- Have difficulty finding certain information on your site
- Have a problem and hope you can troubleshoot for them
- Must reach out to you to find the answer or give you insight on the issue at hand
This is an afterthought in many cases, but ends up taking up a surprising amount of time! If your site is designed for optimal use, such as utilizing tooltips and other informational elements, your user’s questions are immediately appeased.

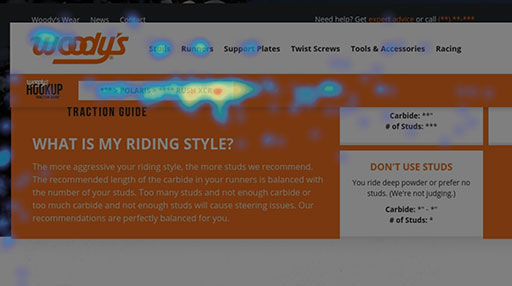
PA actually did this on a recent website build for Woody’s Traction through the findings in our UX evaluation! Woody’s learned through contact form entries that their website needed a boost in clarity regarding their products and an easier way to navigate. Users could not find products without issue, so they resorted to the contact page for assistance. With UI/UX testing, we found a solution. We spent time with their then-current site and conducted specific user tests to remedy the issue, so they would only receive more pertinent inquiries now.
UI & UX Questions:
How do I start?
You may be wondering how to find the obstacles in your user flows — we have a few ways for you to begin! First, engage a professional agency, like PA, to find the nuance of various user actions. After choosing the right partner for this, work closely with them to define what type of testing, such as targeted user tests and heat mapping, you should conduct on your website to improve its experience. We like to meet with our partners to learn more about the challenge at hand while providing practical solutions to implement moving forward.
From experience and our partners’ perspective, UI/UX testing is worth the early investment to set the groundwork for your website online. It educates you on the most effective form your website should take, and the best user flows for your audience to whom the website is directly catered.
Is UI/UX Design Front End?
Yes, UI (User Interface) design and UX (User Experience) design are integral to front-end development. Front-end development involves implementing the design into code that dictates the visual and interactive elements of a website or application—essentially, what the user sees and interacts with on their screen. UI design focuses on aesthetics and layout, ensuring the interface is visually appealing and intuitive. UX design, on the other hand, is about enhancing user satisfaction by improving the usability, accessibility, and efficiency of user interactions. However, while closely related and often overlapping, UI/UX design and front-end development require different skill sets, with design leaning more towards creative and user psychology aspects and front-end development focusing on technical coding skills.
Need help?
Let us know if UI/UX testing is your site’s solution or if you want to rebuild your website correctly!
Featured Photo Credit: Envato Elements



