Top Design Trends
Welcome back to our series on top design trends on the web! We hope you enjoyed the first segment and are ready for some more insights. With even more hot trends to go through, we’ve found quite a bit of inspiration from them, and we hope you do, too!
Function Over Form
While this may be more of a newer mainstay rather than a trend, we have noticed the push to first make things user-friendly, intuitive, then visually-pleasing. As designers, it’s often hard to detach yourself from trying to make something purely visually stunning. Through years of designing, whether in school or self-taught, we learn many rules and guidelines to make projects look better, such as the principles of design and Gestalt Theory.
While exploring these techniques makes us better designers, it may not always make sense to the user. Some decisions may seem to hinder their experience rather than enhance it in our quest for visual enlightenment. This can be seen in anything from unreadable text, nesting certain elements that should be visible, or even overloading the viewport with too many options. As a web development and design agency, we must put the user experience first and aesthetics second to have the most success with designs.
3D Integrations
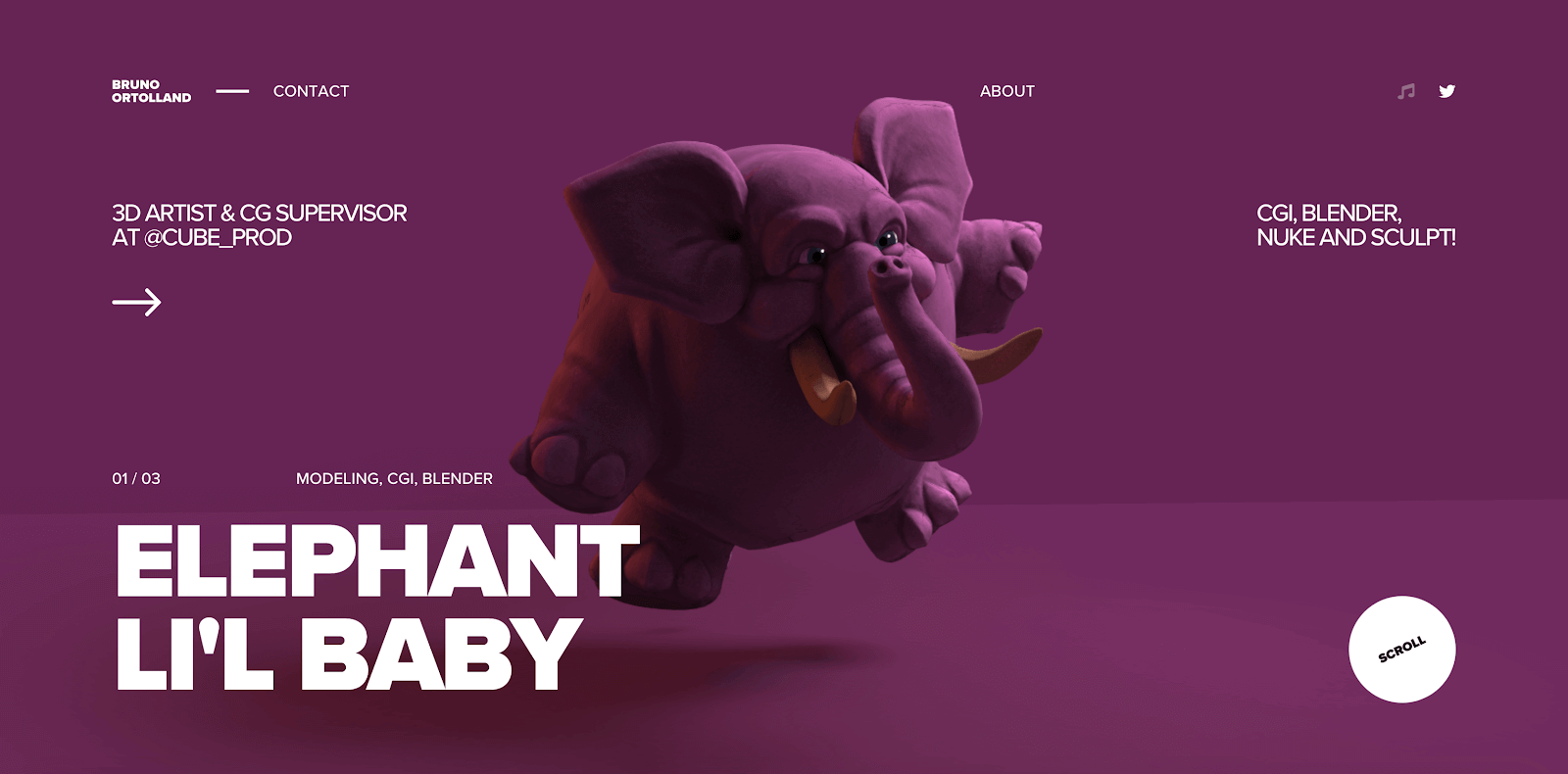
As the web continues to advance, so do the things that can be done! We have noticed as we shift big banner hero images out of top design trends, brands are beginning to utilize 3D models instead. In a lot of cases, they are interactive as well – responding to mouse movements, scrolls, and clicks.
This is a big wow factor in a lot of cases since most users expect the web to be 2D. This is also something very memorable for users to warrant a bookmark or be a trigger to show their friends. It tends to be purely decorative. However when there is a functional use, it’s something to makes people stop and really admire all the thought, work, and planning it requires.
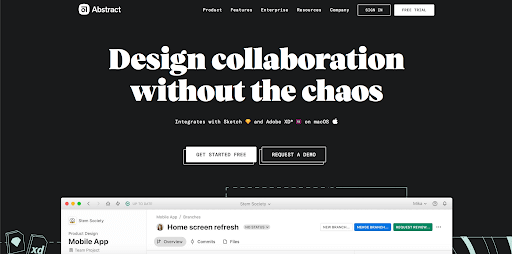
This is an example of a portfolio site that uses awesome 3D models to show the designer’s expertise. Functionally, it is not integral to using the site itself.
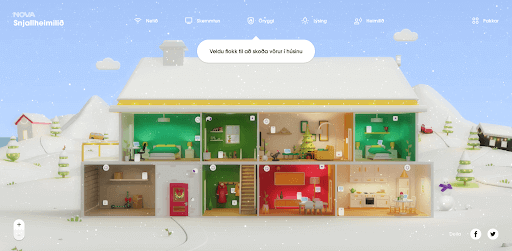
This site allows you to navigate through the home, looking at the different smart devices throughout. It gives you the feeling this could be your home since you can view the different rooms.
Amorphous, Undulating Forms
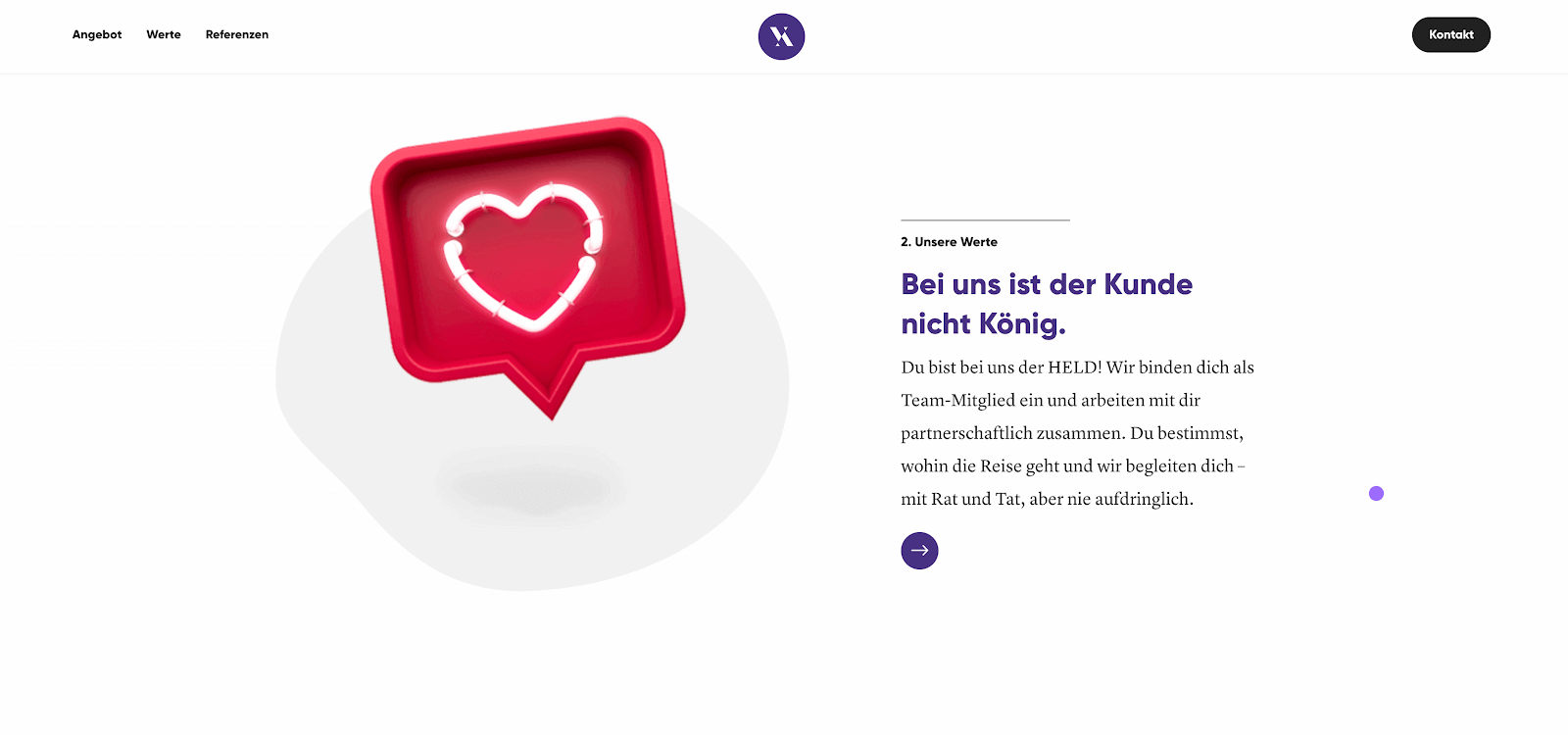
With the web becoming more flexible, it seems as though our vector design is too. In many applications, you see irregular, organic forms acting as background elements to ground illustrations and images. It makes the environment feel much more freeform and creative. They are often utilized in tandem with negative space to balance out the frame and give them enough authority to command attention. This can be seen in the Dribbble example as well. Even though, there is a great deal of depth worked into that design specifically.
The Violetta site uses light animation on the form to subtly change the shape to make it seem even more organic and inspire more visual interest as you scroll. With a grey background color, the shape takes on a secondary position as well to give the image on it even more prominence.
The UnDraw library, a very popular free illustration library, uses shapes as the background of many of their illustrations. Despite being very flat, they also retain a lot of freedom and movement due to these organic shapes that are a motif throughout the library.
Type as the Focal Point
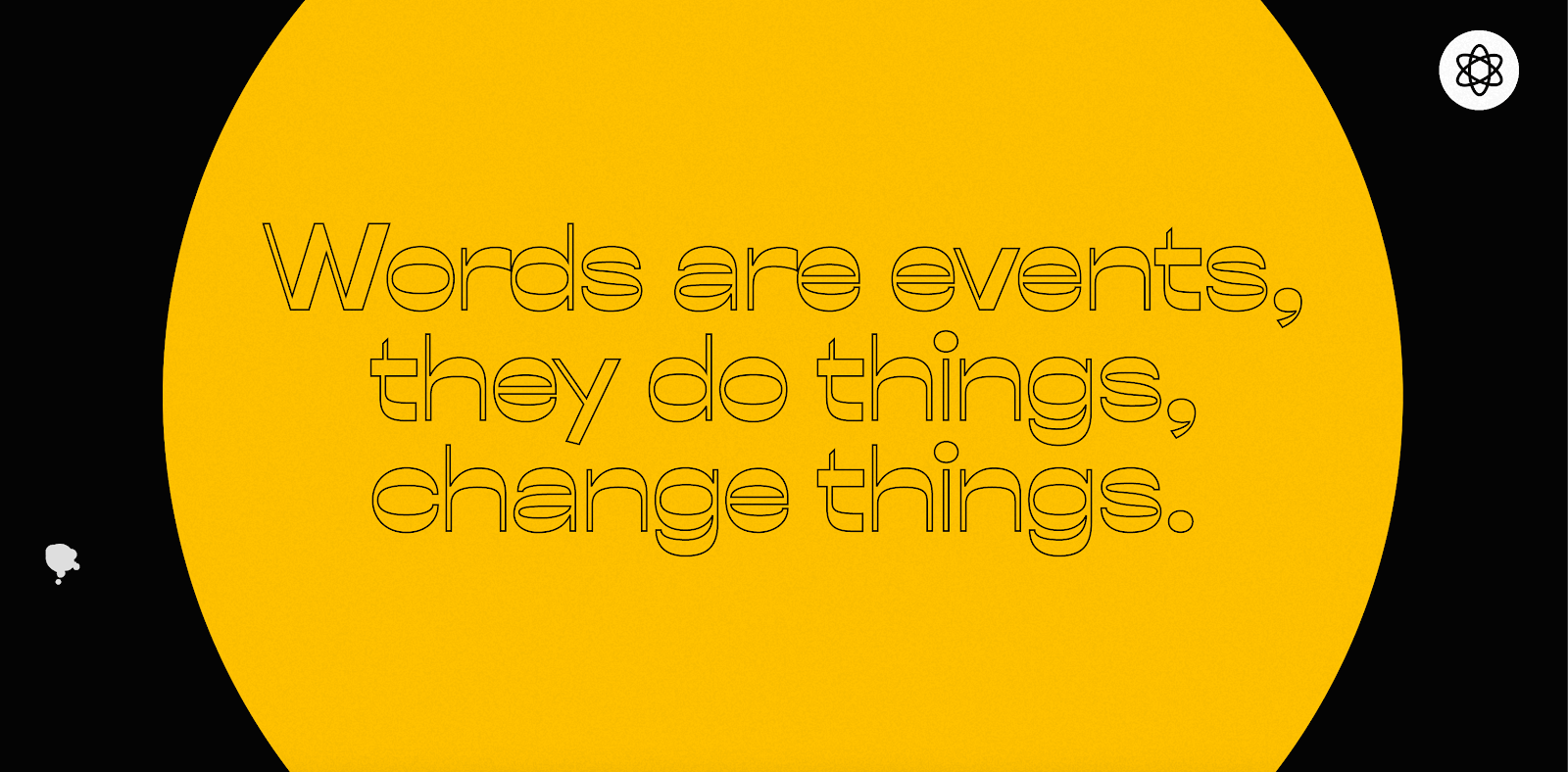
In a different kind of effort to mitigate the blandness of the standard hero image banner, there has been greater emphasis placed on type. This is usually integrated into the main image, so it all merges into one impactful statement.
However, it is not only limited to the banner; many designers are taking the initiative to weave instances of oversized text throughout the entire page flow. This makes large statements throughout the experience and helps to drive home individual points. You can use this design motif as a way to continue reinforcing your primary point.
It also brings a presence of “high design,” where grids are heavily utilized to create unique, but intentional layouts. This makes your font choice a very important element in your design since it appears on such a large scale. You can notice all the small details in the type of anatomy. So note if you’re using serifs, inspect the font in-depth before onboarding it into the design.
The Website as an Environment all its Own
This is especially evident in high-end award, cutting-edge tier sites. You are fully immersed in what you are looking at. Everything is set into one background, and you traverse it as you would a landscape. These websites, while being visually stunning, are not always as functional as you want them to be. That makes them a much better fit for something that is exploratory, informative, to prove a single point or all on one page. However, you create a very memorable moment in the user’s mind, and it is more likely to be remembered by them.
Like in this piece made to celebrate Greta Thunberg being nominated for Time’s Person of the Year, there is a 3D model at the center and all of the content swirls around it, spinning and zooming as you scroll. This is highly immersive.
There is also sound playing throughout the experience to further sink you into the environment, especially with headphones on. You are placed in a moment in time to appreciate this site – the reason it is so impactful.


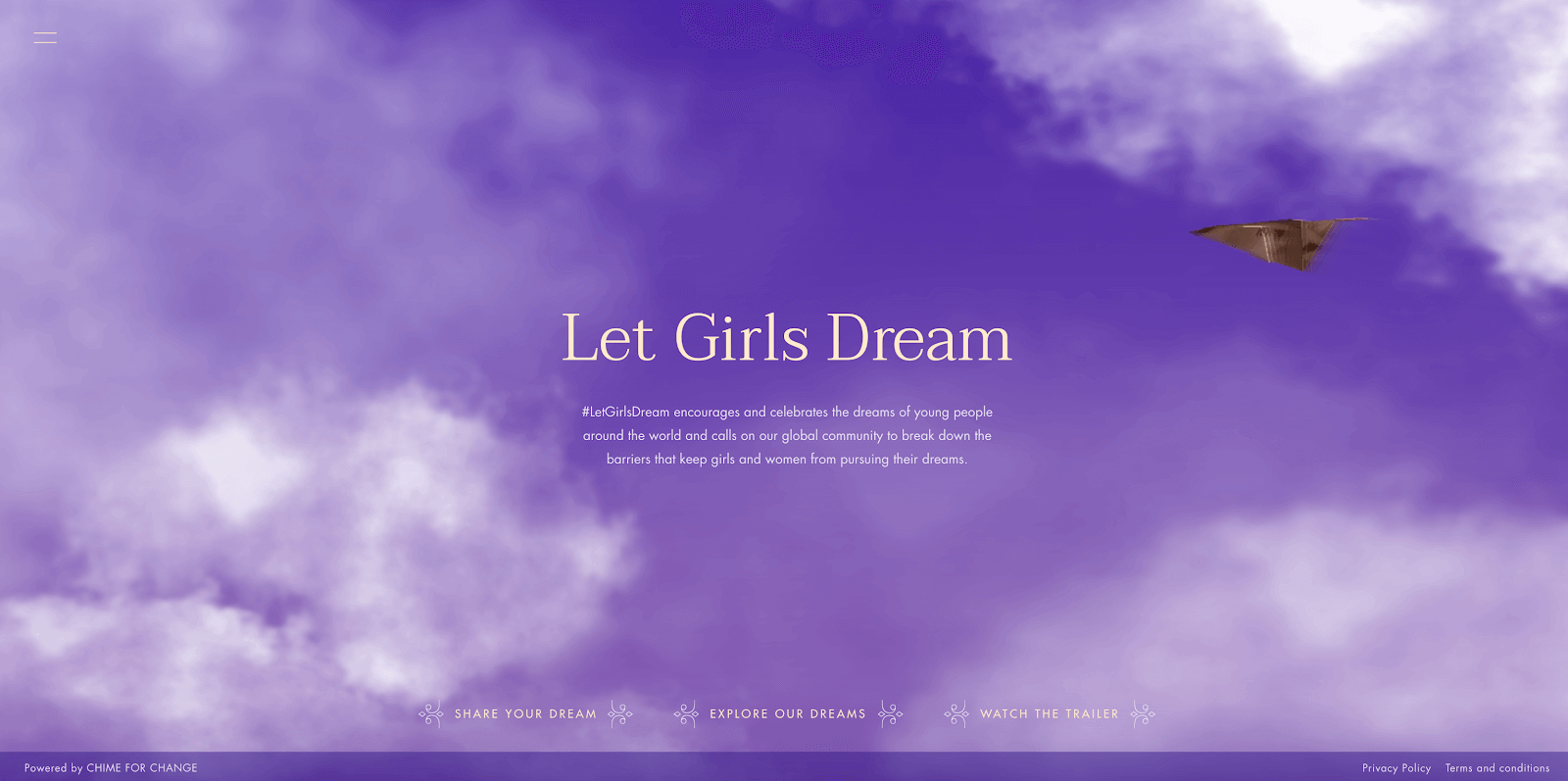
In this Let Girls Dream site, users are thrown into a dreamscape to explore the possibilities of the realm. Fully immersed in a purple sky as you navigate the site, users feel very inspired as you explore the dreams of women all over the world.
Dark Mode
As the world wide web begins to integrate further into our living worlds, we have noticed our eyes become strained when staring into the intense blue light of a computer screen for a full workday. We also spend hours at home watching TV, scrolling through social media, playing games, etc.
In an effort to give people a bit of a break, we have seen the rise of dark mode. This is a full tonal shift from something bright to something not as visually straining. Apps of all kinds have a direct integration for dark mode – Reddit, Twitter, and Instagram have recently jumped onto this trend. Now, we are seeing plugins being made for Chrome that converts every website you visit into the dark mode, even if that website’s author has not provided the option.

Top Design Trends: Ready To Incorporate Them Into Your Website?
At the end of the trend, whether it has months or years of longevity, it’s going to look dated (think heavily graduated buttons and gratuitous drop shadows). Just like in home decor, where succulents and Aztec blankets scream 2010’s, you can identify if a site is older by whether the navigation bar spans the entire width of the screen.
While there are certain trends you should be aware of, like putting UX above aesthetic in terms of design, these are a more subversive form of a trend that almost crosses over into best practices. However, with something like Neumorphism, that will be a very easy signifier of when that site or app was created.
Furthermore, it has to fit the brand. If you’re trying to force dark mode into the design theme of Gerber Brand Baby Food, for example, it may not be a good fit and will feel like an ill-suited trend. Using dark mode with a gaming brand, however, would be a perfect fit.
Regardless, it’s always good to keep up with fresh trends in the design world to have more of an understanding of what brands and competitors are doing and where your brand can fit in.
Contact us to get the top design trends, tips, and tricks to stay up-to-date!
Primary Image Source: Envato Elements